一般的なブログサービスでは、解析サービスもついていますが、
解析を設置したい場合、ワードプレスでは、自分で作業する必要があります。
私は忍者解析を利用しているので、忍者解析の設置の仕方をメモしたいと思います。
私が使用しているテーマは「stinger5」ですが、ワードプレスの他のテーマにも適用しています。
ホームページでは<body>~</body>の一番上か、一番下に設置しますが、
このstinger5では、一番下へコードを挿入しました。
コードは「footer.php」ファイルへ書き込みます。
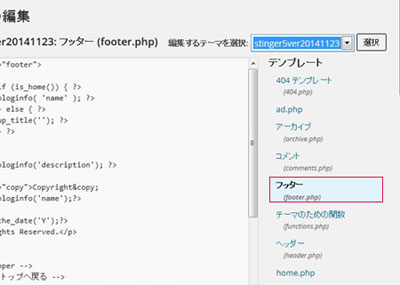
管理画面から編集します。
管理画面「外観」→「エディター」→編集するテーマを選択から「テーマ」を選択
フッター(footer.php)ファイルを選びます

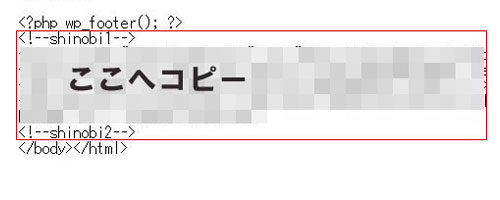
スクロールすると、一番下に、</body> があります。その前に「アクセス解析ソースをコピーして保存します。

以上で、アクセス解析の設置は終了です。簡単です!!
????????






