STINGER5のデフォルトでは、ブログタイトルはテキストになっていますが、画像に変えました。STINGER5ではPHPを修正するこなく簡単にカスタマイズできます。
ブログタイトルをロゴ画像に変える方法を記述します。
最初に、画像を準備して下さいネ 画像サイズは、980px × 250 まで推奨
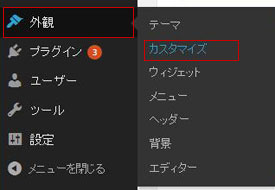
ダッシュボードから [外観] → [カスタマイズ] をクリックします。

[ロゴ画像] をクリックします。

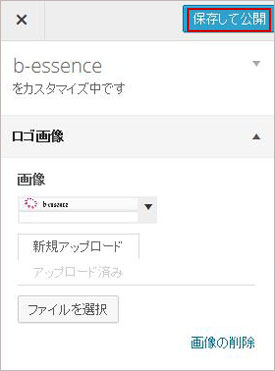
下記のような画面になるので、[ファイルを選択] をクリックし、画像を選んでアップロードします。
画像がアップされたら [保存して公開] をクリックして終了です。
でも、まだやる事があります。

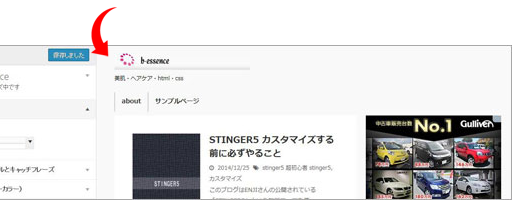
公開後のプレビューを見て下さい。ロゴ画像が小さく表示されています。

これは、STINGER5 のデフォルトが、下記のように横幅が300pxまでしか表示できないように設定されているからです。
/* ロゴ画像の最大サイズ */
.sitename img {
max-width: 300px;
margin: 0 auto;
}
画像がフルサイズで表示されるように、子テーマの style.css に下記を記述します。
/* ロゴ画像の最大サイズ */
.sitename img {
max-width: 100%;
margin: 0 auto;
}
max-width: 100%; にすることでフルサイズ表示されます。
元々あったSTINGER5のヘッダー画像を非表示にする
ダッシュボード → [外観] → [カスタマイズ] をクリックします。
ヘッダー画像をクリックで、ヘッダーの非表示や画像の変更ができます。

いかがでしたでしょうか? お役に立てれば嬉しいです。
????????