HTML4.01では、下記のようにDOCTYPE 宣言を記述しました。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
ところが、HTML4.01ではこの宣言は省略可能でした。
XHTMLでは、宣言文(DTD)は省略できない
XHTMLではドキュメントタイプ宣言(DTD)は省略できません。XHTMLのバージョンに対応したDTDを記述します。XHTMLでは下記に挙げる3つの宣言が必須です。
????????
1. XMLである宣言文
XHTMLでホームページを作成する場合、最初に記述するのは、このページをXHTMLで作りますよ、というXML宣言文です。
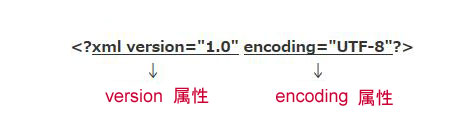
XML宣言文の形式は下記のようになります。ドキュメント(ホームページ)が、どの文字コードで表現されているかを示すタグなどを入れます。
<?xml version="1.0" encoding="UTF-8"?>

encoding属性では、使用する文字コードを指定します。エンコードは、入力信号やデータをある規則に基づいて符号化することです。
XHTMLでは文字をパソコンなどで表示するために文字ごとに割り当てられた文字コードを使いますが、日本語のコード体系は複数あります。
WindowsやMacではシフトJISコードを使用し、他に JIS、EUC、Unicodeなどの文字コードがあります。

文字コードがUTF-8、またはUTF-16の場合、encoding属性は省略できます。
2. ドキュメントタイプ宣言
XMLである宣言文の次に記述するのはドキュメントタイプ宣言
使用するDTDに合わせたDOCTYPE宣言をXML宣言の後に記述します。
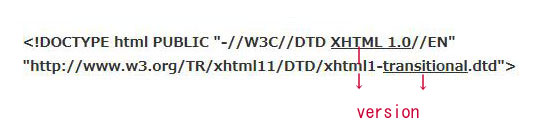
例: XHTML1.0 transitional の場合
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml1-transitional.dtd">

これをXHTMLのDOCTYPE 宣言といいます。XHTMLでWebページを作る場合にはこの宣言文を記述します。 XHTMLのバージョンは XHTML1.0 と XHTML1.1 があり、XHTML1.0はさらに Strict Transitional Frameset の3種類に分かれます。

3. ホームページがどの言語で書かれているのかを指定する
HTMLの言語指定は、lang属性でした。XHTMLでは xml:lang を使用します。
HTMLとの互換性のためにlang要素も記述します。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
XHTMLで実際にホームページを作成すると
推奨のXHTML 1.0 Transitionalのひな型サンプルです。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <title>ここにタイトルXHTML1.0</title> </head> <body> <p>ここへ文章</p> </body> </html>
????????