cellpadding と cellspacingtmlの違い
「cellspacing」「cellpadding」は、テーブル内のスペースを設定するタグです。
紛らわしいですが、簡単ですからしっかり覚えましょう。
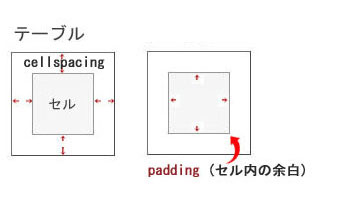
テーブルタグは、大きな枠(table)の中にセル(td)が入る形になります。
サンプルでは解りやすいようにテーブル枠に色をつけてます。
セルの外側の余白が「cellspacing」
セルの内側の余白が「cellpadding」(実際に文字を入れたり画像を挿入する場所です)

<table cellspacing=”0″ cellpadding=”0″>
で、テーブルの余白はなくなります。
????????
スタイルシートでテーブルの余白をなくす設定
border-collapseプロパティを使用します。
属性はcollapse ( 隣接するセルのボーダーを重ねて表示)
ちなみに発音(読み方)は「コラプス」です。
このサンプルでは表のスペースなし、枠線なしです。
スタイルシートは下記のように記述します。クラス名は 「t1」とします。
css ↓
table.t1 {
border-collapse: collapse;
border: 0px;
}
table.t1 td {
padding: 0px;}
html ↓
<table class="t1"> <tr> <td>ここに文章</td> </tr> </table>
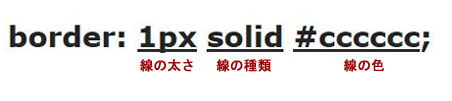
枠線をつけたい時は border を下記のように記述します。
下記のサンプルでは、線の太さが1px 薄いグレーの実践が引けます。
css ↓
table.t1 {
border-collapse: collapse;
border: 1px solid #cccccc;
}
table.t1 td {
padding: 0px;}

????????






