背景色を指定するプロパティです。
background-color:
文字を強調したい場合や、単調な黒文字の文章にアクセントをつけたい場合など、文字の背景に色をつけるとサイトが見栄えよくなります。
サンプル↓
文字に背景色をつけてみましょう!!
html
文字に<span style="background-color:#ffff99">背景色</span>をつけてみましょう!!
<span>は範囲を指定するタグです。
<span></span>に囲まれた文字に背景色がつきます。
上記のサンプルは文章の途中の一部分に背景色をつけましたが、段落全体に背景色をつけたい場合は<p>タグにスタイルを設定することもできます。
段落ごとに文字に背景色をつけてみましょう!!ちょっと鬱陶しいかもしれませんね。
<p style="background-color:#ffff99">ここへ文章</p>
色の指定はカラーネームでもできます。
????????
外部スタイルシートに設定するともっと簡単
最初のサンプルではhtmlに直接スタイルを記述しましたが、スタイルシートに設定しておけば文字の背景色はもちろんのこと、文字色・文字の大きさなど簡単に変えることができます。
さらに、htmlもスッキリするという利点もあります。
例として、「sakura」 というクラス名でスタイルシートに下記のように記述してみます。背景色をつけて、文字の色を白にします。
css
.sakura {
background-color:#cc3366; /*文字の背景色*/
color: #fff; /*文字の色*/
}
html
文字に<span class="sakura">背景色</span>をつけてみましょう!!
ウェブ上の実際の表示は以下の通りです。
文字に背景色をつけてみましょう!!
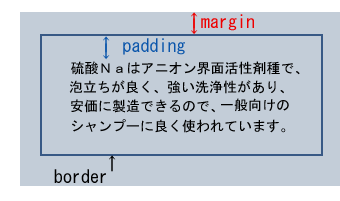
ボックスと呼ばれる範囲に背景色をつけて文章を記述します。
ボックスは
ボーダー(border)上下左右の枠線
マージン(margin)上下左右のボックスの外側の余白
パディング(padding)上下左右のボックスの内側の余白 から成り立っています。

スタイルシートの記述の仕方ですが、
クラス属性で任意の名前をつけて指定します。
文字のサイズ、行間、背景色などのデザインが自由自在にできます。
下記のサンプルのようにボックスに背景色をつけて文字を記述します。

css
.sample{
margin: 10px; /*ボックスのマージン*/
padding: 10px 15px; /*ボックスの内側の余白*/
text-align:left; /*テキスト左揃え*/
border: 0px; /*枠線なし*/
background-color: #f0f0f0; /*背景色*/
color: #000; /*文字の色*/
font-size: 13px; /*文字の大きさ*/
line-height: 160%; /*行間*/
}
html
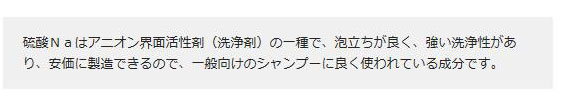
<p class="sample">ここへ文章</p>
いかがでしょうか?
ホームページ作り初心者の方の参考になればうれしいです。
????????