HTMLタグの構造
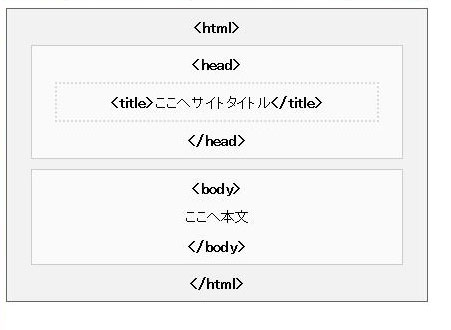
htmlの構造は以下のようになっています。
ホームページの基本的な構造です。

htmlファイルは大きく分けるとヘッダ<head>部分とボディ<body>部分から成り立っています。この二つを<html>で囲みます。
<head>~</head>のヘッダの部分には本文以外のものを記述し、<body>~</body>に本文を記述します。
タイトルはヘッダの中に記述します。
<title>ここへタイトル</title>
タイトルはブラウザの一番上に表示され、検索ワードにも関連してくるので、多くの人に見てもらうサイトを作るのにタイトルの文言は重要です。
タイトルを入れなかった場合は、urlが表示されます。
????????
ヘッダ情報を入れる
headタグの中にはタイトル以外に、html文書のヘッダ情報を書き込みます。
<meta>タグを使用し、ページ情報を記述します。
ページ情報には、ページ説明・検索されるためのキーワード・文字コード、記述言語などを記述することができます。
また、ページのリロードや指定したページへジャンプさせるタグも記述できます。
head内に記述された文章はページには表示されません。 ページ内に表示されるのは基本的に <body></body>内に記述された文章、画像のみです。
????????
ページ説明文を入れる
サイトを説明する文章をメタ情報として記述します。
検索された時、検索エンジンによってはタイトルの下にそのまま表示される場合があります。SEOを考慮したキーワードを盛り込んだり、閲覧者にクリックしてもらえるような解りやすい文章にしましょう。
<meta name="description" content="ここへ説明文" />
検索キーワードを入れる
<meta name="keywords" content="①,②,③,④" />
キーワードが複数ある場合はコンマで区切ります。 ①,②,③,④の部分に検索されたいキーワードを入れます。この例ではキーワードは4個ですが、コンマで区切って増やしていきます。検索キーワードはあまり多すぎても効果がないようです。
ここで注意してほしいのですが、
検索キーワードは文章ではなくワードを入れます。
例えば、「初心者のhtmlタグ」では効果がありません。「初心者,html,タグ」とした方が効果的です。
また、ひらがな・カタカナ・英単語なども上手に使ってみましょう。上記の「タグ」というキーワードですが、カタカナの「タグ」とローマ字の「tagu」では検索結果が違ってきます。
<meta name="keywords" content="初心者,html,タグ" />
????????