私が行ったサイドバーのカスタマイズまとめです。
- サイドバーのRSSボタンを削除
- 検索窓をカスタマイズ
- サイドバータイトルに画像リストマーク
- カテゴリーリストのカスタマイズ
????????
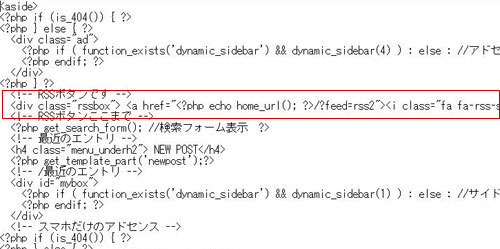
サイドバーのRSSボタンを削除
サイドバーのRSSボタンが不要なので削除しました。
sidebar.phpのRSSボタン記述の部分を削除で、表示されなくなりました。

検索窓をカスタマイズ
検索窓の色合いを変更するため、子スタイルシートに記述しました。
#searchsubmit {
background: #cd5c5c;
}
#s {
background: #fff;
border: 1px solid #ccc;
}
サイドバータイトルに画像リストマーク
タイトルは menu_underh2 というクラスになっています。
下記を子シートに記述しました。タイトルに画像リストマークがつきます。
私の場合は左センター固定ですが、いろいろ応用できると思います。
.menu_underh2 {
background: url("画像のurl") no-repeat left center;
padding-left: 20px;
}
カテゴリーリストのカスタマイズ
カテゴリーリストのカスタマイズについて書いているサイト様があまりなかったので、自分なりにやってみました。いろいろなやり方があるのでしょうが、これ、結構簡単にできました。
サイドバーの「最近の投稿」以下には全体に「#mybox」が割り当てられ、さらにリスト(li)には「cat-item」「cat-item-数字」という2つのクラスが使われています。
「cat-item」が共通のクラスで、数字が入っている方は、カテゴリー別のクラスのようです。この「cat-item」にデザインを追加してカスタマイズできました。
ボーダーを点線、リストの先頭にアイコン、リンク下線なしにカスタマイズしました。
#mybox li.cat-item {
list-style:none;
border-bottom: 1px dotted #666;
}
#mybox li.cat-item a{
background: url("画像のurl") no-repeat left center;
padding-left: 20px;
text-decoration:none;
}
#mybox li.cat-item a:hover{
text-decoration:none;
}
????????





